
티스토리 글을 보다보면 목차를 만들어 놓은 블로그들이 있는데, 일목요연하게 정리가 되어 있어서 보기도 편하고 한눈에 글들이 들어 오기 때문에 글을 읽는 사람들이 포스팅한 글에대한 애정도가 올라갈것이라고 생각이 된다. 우리의 목표는 어떻게든 티스토리에 글읽는 사람들의 체류시간을 늘려야 하기 때문에 아무래도 목차를 만들어 놓으면 애드센스 수익을 얻는데도 도움이 될것 이라고 본다. 어떻게 하면 티스토리에 목차를 만들수 있는 방법에 대해 알아 보겠다. 이대로만 따라하면 자동으로 목차를 만들수 있다.
목차
목차를 만들기위해 필요한 파일 업로드
티스토리 목차를 만들기 위해 파일 업로드가 필수이다. 무료로 파일을 올려 드리겠다. 아래 파일을 다운로드 받은후에 티스토리 글관리에 들어간후에 꾸미기 항목에서스킨편집으로 클릭한다. 스킨편집에서 HTML 클릭 후에 파일업로드 항목을 열어준다. 파일업로드 항목에서 추가를 선택한후에 다운로드받은 파일을 업로드 해준다.
jquery.toc.zip
drive.google.com
HTML 코드를 티스토리 스킨편집에서 붙여넣기 하기
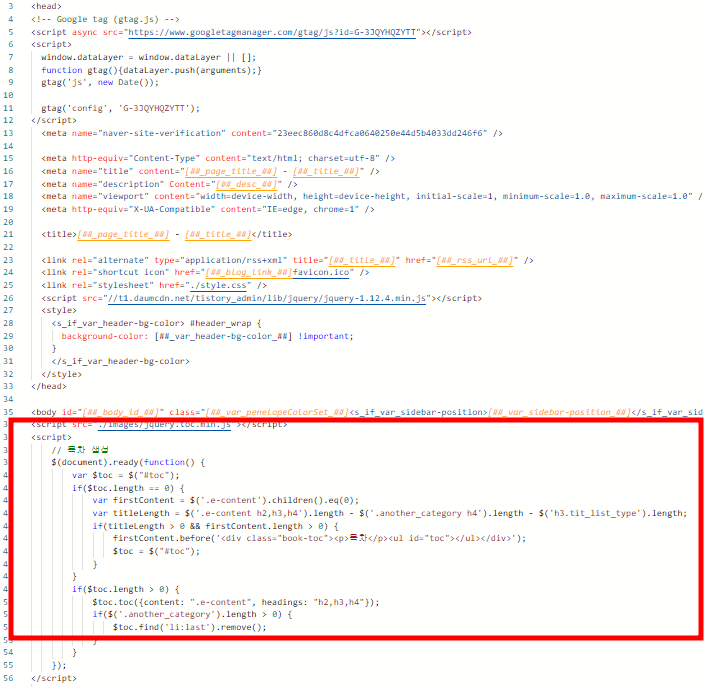
복잡해 보일수 있지만 아주 간단하다 아래 빨간색 HTML 코드를 복사한후에 스킨편집에서 HTML편집 클릭 다시 HTML 선택한후에 <BODY ID........> 코드 바로 아래에 붙여넣기를 한 후에 적용을 클릭해준다.

<script src="./images/jquery.toc.min.js"></script>
<script>
// 목차 생성
$(document).ready(function() {
var $toc = $("#toc");
if($toc.length == 0) {
var firstContent = $('.e-content').children().eq(0);
var titleLength = $('.e-content h2,h3,h4').length - $('.another_category h4').length - $('h3.tit_list_type').length;
if(titleLength > 0 && firstContent.length > 0) {
firstContent.before('<div class="book-toc"><p>목차</p><ul id="toc"></ul></div>');
$toc = $("#toc");
}
}
if($toc.length > 0) {
$toc.toc({content: ".e-content", headings: "h2,h3,h4"});
if($('.another_category').length > 0) {
$toc.find('li:last').remove();
}
}
});
</script>
CSS 코드를 티스토리 스킨편집에 붙여넣기 하기 1.
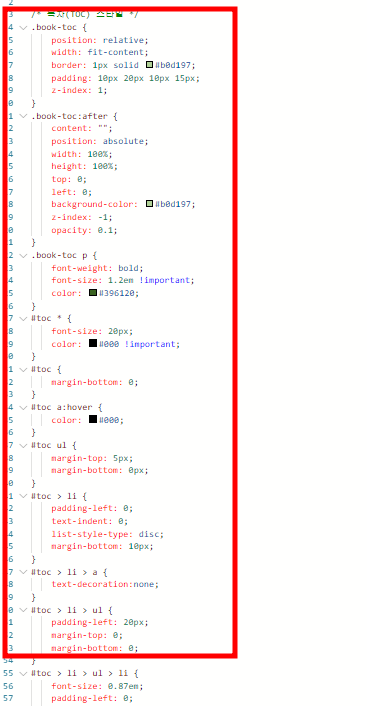
첫번째 HTML 코드를 삽입하고 난후에 CSS 코드를 삽입해 줘야 한다. HTML 코드를 넣었던것 처럼 HTML 편집에서 CSS 클릭한후에 아래 코드를 복사하고 CSS 아무곳에나 붙여넣기 하면된다.

/* 목차(TOC) 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 10px 15px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 20px;
color: #000 !important;
}
#toc {
margin-bottom: 0;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 10px;
}
#toc > li > a {
text-decoration:none;
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
CSS 코드를 티스토리 스킨편집에 붙여넣기 하기 2.
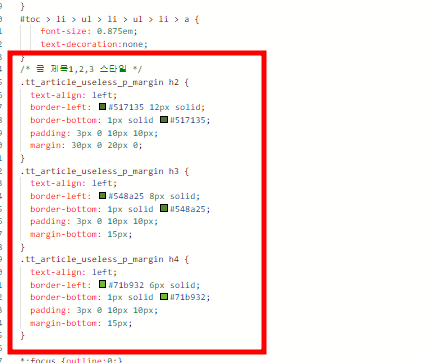
이번에도 마찬가지로 아래 CSS 코드를 복사한 후에 위에 붙여넣기한 CSS 코드 그 다음에 붙여넣기 하고나서 적용 버튼을 클릭해준다.

/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #517135 12px solid;
border-bottom: 1px solid #517135;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #548a25 8px solid;
border-bottom: 1px solid #548a25;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #71b932 6px solid;
border-bottom: 1px solid #71b932;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
이렇게 티스토리 스킨편집에서 HTML 편집을 해주게 되면 아주 간편하게 자동으로 목차가 생성되게 된다. 헌데 글을 쓸때 꼭 제목과 본문은 나눠서 내용을 작성해 줘야 HTML 코드를 인식하게 되기 때문에 그점은 유의해서 글 작성을 하면된다.
티스토리 구글애드센스 신청하는 방법 부업으로 돈벌기
요즘은 N잡러라는 말을 흔하게 하는데요. N잡러라는 말은 예를 들어 회사를 다니면서 직장일 말고 다른 부업일을 하고 있다는 말입니다. 요즘같은 시대에는 마음만 먹으면 부업으로 주업만큼의
tripvictor84.tistory.com
'정보' 카테고리의 다른 글
| 정신 전문가가 알려주는 우울증을 극복하는 확실한 방법 다섯가지!!! (0) | 2023.03.07 |
|---|---|
| 티스토리 가입방법 및 절차 구글애드센스로 돈 벌기 #1. (0) | 2023.03.04 |
| 티스토리 구글애드센스 신청하는 방법 부업으로 돈벌기 (0) | 2023.02.27 |
| 네이버 블로그 체험단 선정 잘되는곳 TOP4 (0) | 2023.02.20 |
| 충청도 아이들이랑 주말에 놀러갈만한 곳 무료 추천 베스트 5(무료) (0) | 2023.02.15 |




